
İçeriğin aşırı yüklenmesi çağında, ziyaretçilerinizin ilgisini çekmek için web sitenizi kolay hale getirmeye ve görsel hiyerarşiyi kullanmaya odaklanmak akıllıca olacaktır. Tasarımınız renk, kontrast, beyaz boşluk, hizalama ve sayfa tarama desenlerini (diğer faktörlerin yanı sıra) dikkate almalıdır. F ve Z kalıpları en popüler olanlardan bazılarıdır ve kendi uygulamanızda uygulaması kolaydır.
O halde, lafı daha fazla uzatmadan, sıfırdan özel F-kalıpları ve Z-kalıpları oluşturalım.
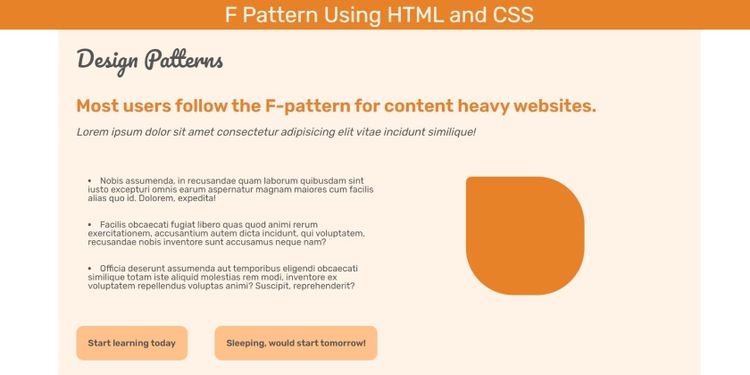
HTML ve CSS Kullanarak F-Desen Tasarımı
F modeline göre, bir ziyaretçi bir sayfayı okumaya başladığında, göz hareketleri sol üst köşeden başlar ve ilgi çekici bir şeye ulaşana kadar sayfayı tarar. Web sitenizde çok fazla içerik varsa, gidilecek yol F modelidir.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="f-style.css" />
<link rel="stylesheet" href="general.css" />
<title>F and Z-Patterns Using HTML and CSS</title>
</head>
<body>
<header>F-Pattern Using HTML and CSS</header>
<section class="container padding">
<div class="logo">Design Patterns</div>
<div class="text-heading-primary">
Most users follow the F-pattern for content heavy websites.
</div>
<div class="text-heading">
Lorem ipsum dolor sit amet consectetur adipisicing elit vitae incidunt
similique!
</div>
<div class="grid-2-cols">
<div class="text">
<li>
Nobis assumenda, in recusandae quam laborum quibusdam sint iusto
excepturi omnis earum aspernatur magnam maiores cum facilis alias
quo id. Dolorem, expedita!
</li>
<li>
Facilis obcaecati fugiat libero quas quod animi rerum
exercitationem, accusantium autem dicta incidunt, qui voluptatem,
recusandae nobis inventore sunt accusamus neque nam?
</li>
<li>
Officia deserunt assumenda aut temporibus eligendi obcaecati
similique totam iste aliquid molestias rem modi, inventore ex
voluptatem repellendus voluptas animi? Suscipit, reprehenderit?
</li>
</div>
<div class="css-image img-01"></div>
</div>
<div class="cta">
<button>Start learning today</button>
<button>Sleeping, would start tomorrow!</button>
</div>
</section>
</body>
</html>Genel CSS (her iki model için ortak)
Hem F hem de Z kalıpları oluşturduğumuz için, bu CSS her ikisi için de ortaktır.
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: 'Rubik', sans-serif;
line-height: 1;
font-weight: 400;
color: #555;
font-size: 1.8rem;
}
header {
font-size: 4.4rem;
text-align: center;
padding: 0.8rem;
background: #e78229;
color: #fff3e8;
}
.container {
max-width: 130rem;
background-color: #fff3e8;
margin: 0 auto;
}
.padding {
padding: 3.6rem;
}
.css-image {
height: 24rem;
width: 24rem;
background-color: #e78229;
justify-self: center;
position: relative;
}
CSS ile Stil Oluşturma
Şimdi, CSS’yi özellikle F-desenini oluşturmak için uygulayın.
.logo {
font-family: 'Pacifico', cursive;
font-style: bold;
font-size: 4.4rem;
margin-bottom: 5.6rem;
}
.text-heading-primary {
font-size: 3.6rem;
margin-bottom: 2.4rem;
color: #e78229;
font-weight: 600;
}
.text-heading {
font-size: 2.2rem;
margin-bottom: 5.6rem;
font-style: italic;
}
.grid-2-cols {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 2.4rem;
}
.text {
display: grid;
gap: 3.6rem;
margin-bottom: 4.8rem;
}
.img-01 {
border-radius: 5% 40% 40% 40%;
}
button {
font-family: 'Rubik', sans-serif;
font-size: 1.8rem;
color: #555;
font-weight: 600;
padding: 2.4rem;
display: inline-block;
margin-right: 5rem;
border: none;
border-radius: 15px 15px 15px 15px;
background-color: #ffc18b;
}Çıktı:

Gördüğünüz gibi, gözlerinizin gitme eğiliminde olduğu ilk şeyler başlık ve alt başlıktır. Daha sonra, madde işaretlerini tarayabilir ve Harekete Geçirici Mesaj (CTA) düğmelerini görebilirsiniz. Görüntü, tamamlayıcı, farklılaştırıcı bir unsur olarak hareket eder. F-desenini kullanarak bir web sitesi düzenlemek, ziyaretçilerin CTA düğmesine belirli bir görsel sipariş inişinden geçmesini sağlar.
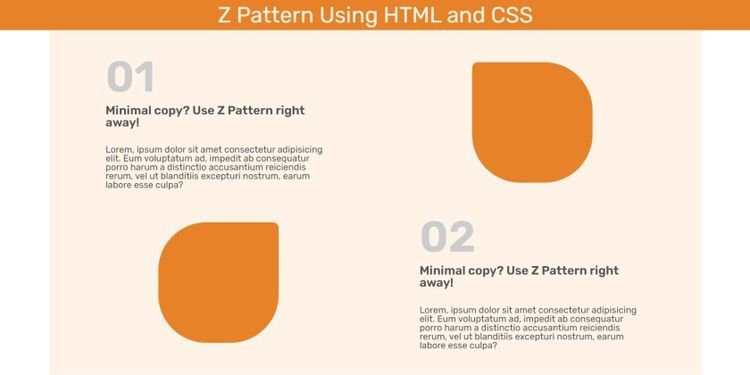
HTML ve CSS Kullanarak Z-Desen Tasarımı
Z deseni, tarama öğeleri için standart göz hareketini taklit eder. Minimum içeriğe sahip sayfalar için en iyi sonucu verir. Buradaki fikir, ziyaretçileri bir sayfada yönlendirmek için zikzak bir görsel hiyerarşi oluşturmaktır. Ziyaretçiler sol üstten taramaya başlar ve yatay olarak gezinir. Doğal olarak sol alta doğru tararken, çapraz bir çizgi oluştururlar ve bir Z desenini izleyerek yatay olarak tararlar.
Sıfırdan bir Z deseni oluşturun:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="z-style.css" />
<link rel="stylesheet" href="general.css" />
<title>F and Z-Patterns Using HTML and CSS</title>
</head>
<body>
<header>Z-Pattern Using HTML and CSS</header>
<section class="container grid-2-cols">
<!-- section-01 -->
<div class="text">
<div class="text-number">01</div>
<div class="text-heading">Minimal copy? Use the Z-Pattern right away!</div>
<div class="text-description">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eum
voluptatum ad, impedit ab consequatur porro harum a distinctio
accusantium reiciendis rerum, vel ut blanditiis excepturi nostrum,
earum labore esse culpa?
</div>
</div>
<div class="css-image img-01"></div>
<!-- section-02 -->
<div class="css-image img-02"></div>
<div class="text">
<div class="text-number">02</div>
<div class="text-heading">Minimal copy? Use the Z-Pattern right away!</div>
<div class="text-description">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eum
voluptatum ad, impedit ab consequatur porro harum a distinctio
accusantium reiciendis rerum, vel ut blanditiis excepturi nostrum,
earum labore esse culpa?
</div>
</div>
</section>
</body>
</html>CSS ile Stil Oluşturma
Z-desenleri oluşturmanın en kolay yolu , iki sütunlu bir CSS ızgarası kullanmaktır .
Not : F-pattern bölümünde bahsedilen general.css dosyasını eklemeyi unutmayın (her iki model için de ortaktır.)
.container {
max-width: 130rem;
background-color: #fff3e8;
margin: 0 auto;
}
.grid-2-cols {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 5rem;
gap: 5.2rem;
justify-items: center;
align-items: center;
}
.text {
max-width: 45rem;
}
.text-number {
color: #ccc;
font-size: 8.6rem;
font-weight: 600;
margin-bottom: 1.2rem;
}
.text-heading {
font-size: 2.4rem;
font-weight: 600;
margin-bottom: 3.4rem;
}
.css-image {
height: 24rem;
width: 24rem;
background-color: #e78229;
justify-self: center;
position: relative;
}
.img-01 {
border-radius: 5% 40% 40% 40%;
}
.img-02 {
border-radius: 40% 5% 40% 40%;
}Çıktı:

Gördüğünüz gibi, Z deseni, hafif içeriğe sahip web siteleri için mükemmel bir seçimdir. Z-deseninin oluşturduğu görsel hiyerarşi ve uygun beyaz boşluk, web sitesi ziyaretçilerini harekete geçmeye ikna edecek kadar güçlüdür.
F ve Z-Desenlerini Kullanarak Kullanıcı Deneyimini İyileştirin
Kullanıcıların davranışlarını öğrenmek ve bir sonraki hamleyi tahmin etmek, yoğun araştırma gerektirir, ancak sonuçta işe yarar. Bazı popüler web sitelerine göz atın ve ziyaretçileri sayfada yönlendirmek için nasıl kurduklarını inceleyin. Muhtemelen F ve Z desenlerini bir kereden fazla bulacaksınız.
Bu modeller, kullanıcı deneyimini geliştirmek için harika olsa da, tek yöntem değildir. Kullanıcı merkezli tasarım, kullanıcı şikayetlerini azaltmak ve olumlu yorumları iyileştirmek için ihtiyacınız olan çözüm olabilir.
















